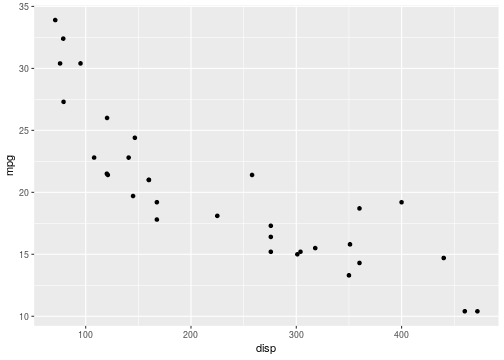
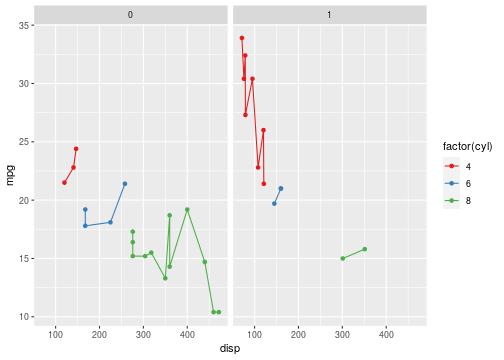
class: center, middle, inverse, title-slide # Data visualization ## Grammar of Graphics ### Ben Baumer ### SDS 192</br>Sep 11, 2020</br>(<a href="http://beanumber.github.io/sds192/lectures/mdsr_viz_04-ggplot.html" class="uri">http://beanumber.github.io/sds192/lectures/mdsr_viz_04-ggplot.html</a>) --- class: center, middle, inverse  --- ## `ggplot2` - No one uses `ggplot1` - implementation of the *grammar of graphics* - [cheatsheet](https://github.com/rstudio/cheatsheets/raw/master/data-visualization-2.1.pdf) .footnote[https://ggplot2.tidyverse.org/] --- ## What is the "Grammar of Graphics"? Big idea: independently specify plot building blocks and combine them to create just about any kind of graphical display you want --- ## Building blocks of data graphics - data (obvi.) - `data` - geometric objects (the literal stuff we draw) - `geom_*()` - aesthetic mappings (how we draw that stuff) - `aes()` - scales (range of values, colors, etc.) - `scale_*()` - faceting (small multiples) - `facet_wrap()`, `facet_grid()` --- ## Basic template ```r library(tidyverse) ggplot(data = mtcars, aes(x = disp, y = mpg)) + geom_point() ``` <!-- --> --- ## More complicated ```r ggplot(data = mtcars, aes(x = disp, y = mpg, color = factor(cyl))) + geom_point() + geom_line() + facet_wrap(~am) + scale_colour_brewer(palette = "Set1") ``` <!-- --> --- class: center, middle # [Coding Demo]